Hoje, a maior parte da navegação na internet acontece pelo celular. No entanto, ainda é comum encontrar sites que quebram, cortam texto, demoram pra carregar ou simplesmente não funcionam bem fora do computador. O problema? Falta de design responsivo.
Esse tipo de descuido compromete a experiência do usuário, o desempenho do site e até o posicionamento no Google. Por isso, se você cria, gerencia ou pensa em ter um site, precisa entender e aplicar esse conceito — ele é básico, mas muda tudo.
O que é design responsivo
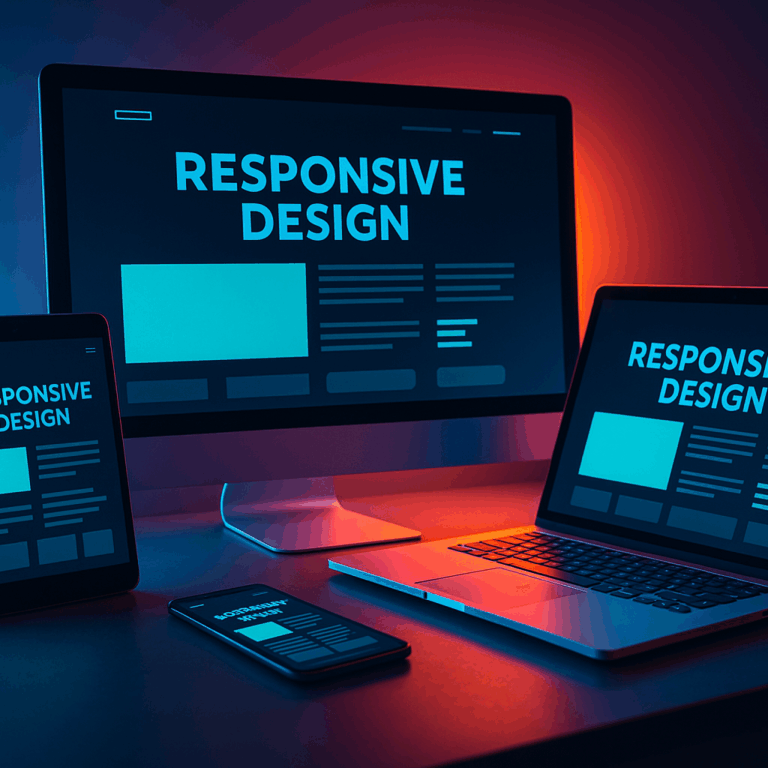
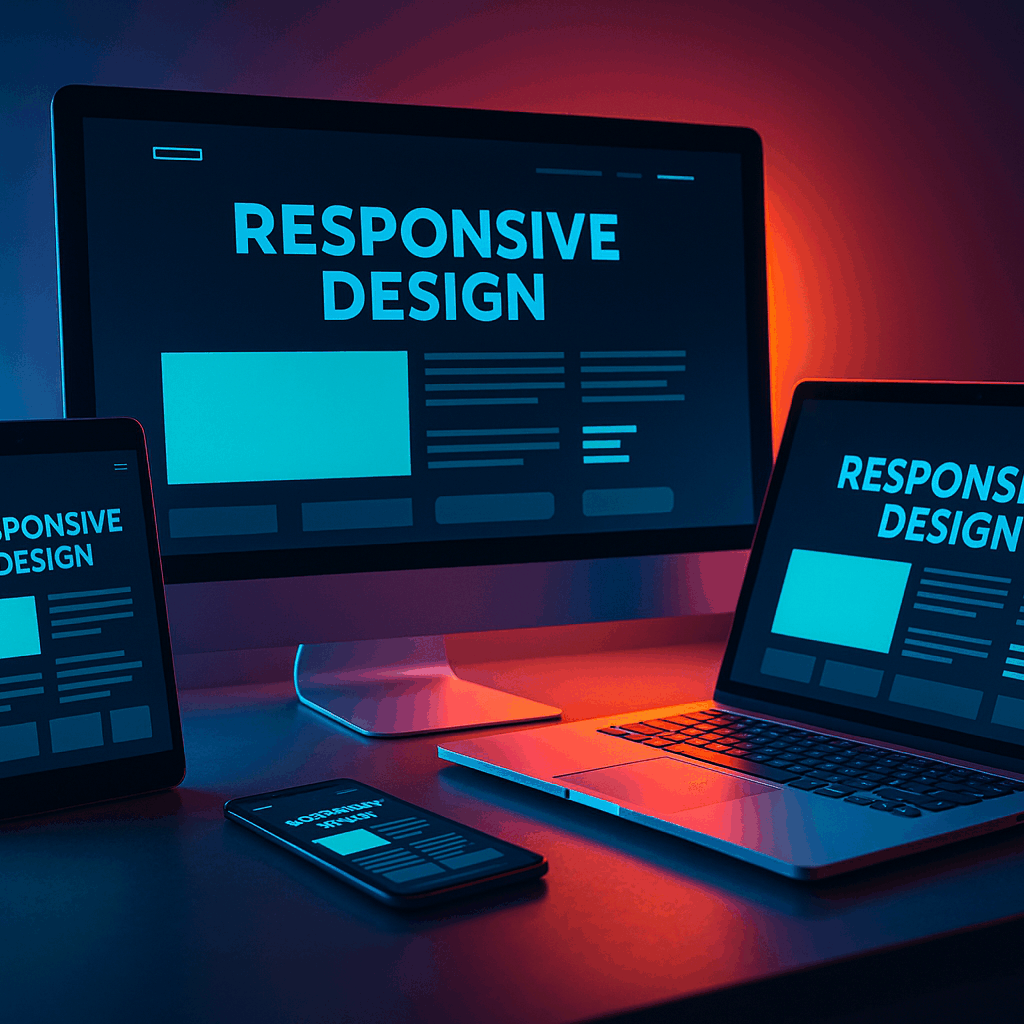
Design responsivo é uma abordagem de design que adapta automaticamente a aparência e a estrutura de um site conforme o tamanho da tela do dispositivo que está sendo usado.
Ou seja, o mesmo site se ajusta e funciona bem em celulares, tablets, notebooks e até TVs. Nada de “versão mobile separada” — tudo é parte do mesmo layout, que se reorganiza para manter legibilidade, funcionalidade e boa navegação.
Além disso, esse ajuste é feito com base em grids flexíveis, media queries e unidades de medida responsivas (como %, vw, vh, rem, etc.).
Por que o design responsivo é indispensável
Além de parecer mais bonito, o design responsivo tem impactos diretos e profundos no desempenho do site:
- SEO: o Google prioriza sites responsivos nos resultados de busca
- Experiência do usuário (UX): telas mal adaptadas geram frustração e abandono
- Conversão: se um botão está pequeno ou um formulário não carrega no celular, você perde uma venda
- Reputação da marca: um site que “quebra” no mobile transmite descuido
- Tráfego: em muitos nichos, mais de 70% dos acessos vêm do celular
Portanto, criar pensando primeiro no mobile — e depois ajustar pro desktop — já é padrão entre profissionais de UX e design digital.
Elementos que precisam de atenção em um layout responsivo
Um site não é só imagem e texto. Por isso, vários pontos merecem atenção especial:
1. Menus e navegação
Eles devem ser simples, colapsáveis (hambúrguer menu) e com boa distância entre itens. Inclusive, ícones bem posicionados ajudam muito a guiar o usuário.
2. Fontes, tamanhos e espaçamentos
O que parece ótimo no desktop pode ficar minúsculo no celular. Por isso, use unidades como em ou rem para uma escala mais fluida e legível.
3. Imagens e vídeos
Devem ser redimensionáveis e otimizadas. Além disso, evite imagens pesadas ou muito largas que podem comprometer o carregamento. Vídeos, quando incorporados, precisam de containers que respeitam a proporção responsiva.
4. Botões e formulários
Eles precisam ter o tamanho certo para o toque. O recomendado é, no mínimo, 44px de altura. E claro, campos bem espaçados e com boa visibilidade.
Dicas práticas para aplicar design responsivo com estratégia
Mesmo que você não saiba programar, ainda assim dá pra aplicar um bom design responsivo. Veja como:
- Comece com a mentalidade mobile-first: pense primeiro em como o conteúdo será consumido no celular
- Use plataformas que trabalham com responsividade nativa, como Webflow, Elementor ou Canva Sites
- No Figma, utilize frames adaptáveis para visualizar variações de layout
- Teste sempre em diferentes dispositivos reais. Além disso, use ferramentas como o Chrome DevTools
- Adapte o conteúdo também — o que funciona no desktop, às vezes, precisa ser resumido no mobile
Ferramentas úteis:
Design responsivo é respeito pelo usuário
O design responsivo não é mais um diferencial. É o mínimo esperado por quem acessa seu site de diferentes dispositivos.
Quando você entrega uma navegação fluida, rápida e organizada, transmite cuidado, profissionalismo e confiança. Além disso, melhora seu SEO, aumenta o tempo de permanência e reduz a taxa de rejeição.
Em resumo, responsividade é mais do que layout — é sobre a forma como sua marca é percebida, independente do tamanho da tela.